Strider Plugins - Using JavaScript to Take the Headache Out of Testing
In a previous post, “Custom Testing and Deployment Dashboards in JavaScript with StriderCD,” we mentioned that one of the great advantages of Strider is its emphasis on extensibility with plugins. We built Strider with the idea of making plugins an essential aspect of its functionality, but we also designed it so that managing plugins would be simple and easy. With other CD tools we’ve used in the past, configuring and installing plugins was an incredible chore. Jenkins, for example, complicates the use of plugins by requiring Java, forcing you to write tons of XML, and burying directions in long pages of dense documentation. That’s just the installation process—forget about whether it actually works or not. No one wants to deal with that, and Strider removes all those roadblocks by making use of the tools you already know, specifically JavaScript.
Extensive Plugin Support
 Strider is composed of a collection of modules that you can easily customize, add or remove, and even create on your own in order to meet your specific needs. Each plugin contains a
Strider is composed of a collection of modules that you can easily customize, add or remove, and even create on your own in order to meet your specific needs. Each plugin contains a strider.json file that tells Strider which JavaScript source files need to be loaded and initialized. This allows you to install a Strider plugin with a familiar npm install in your Strider repo. The Strider Extension Loader, which is itself a NPM module, performs the actual plugin loading when Strider starts up. Another advantage of Strider plugins being NPM modules is that it’s also easy to share and collaborate on code, given all the existing tools and community support that comes with npmjs.org.
In addition to those resources and tools available, we chose to build Strider on Node.js because pretty much everyone has an understanding of JavaScript. It’s essentially a universal language now, especially when working with web apps. By utilizing a language that most every developer knows, Strider ensures that configuring and building plugins is as easy as possible, making customization a relatively headache-free process. Getting down to specifics, Strider plugins come in three different types—webapp, worker, and template—covering all the functionality you’d need in a CD tool.
Strider Webapp Plugins
Webapp plugins add in static content and HTTP endpoints to Strider, extending the core web application. They can add routes just like an ExpressJS app, access the database, transparently add or modify schema via MongooseJS, process new jobs via an EventEmitter API, and add or modify the front-end HTML via Swig templates. Indeed, much of the base Strider install is itself composed of plugins, like strider-simple-worker and strider-custom.Strider Worker Plugins
 Worker plugins are extensions to the job processing pipeline, and they’re made of up four phases: prepare, test, deploy, and cleanup. Extremely flexible, worker plugins allow you to handle jobs however you want, also making use of helper APIs in order to perform common actions, such as conditionally acting only when certain files are present. For example, they’ll run
Worker plugins are extensions to the job processing pipeline, and they’re made of up four phases: prepare, test, deploy, and cleanup. Extremely flexible, worker plugins allow you to handle jobs however you want, also making use of helper APIs in order to perform common actions, such as conditionally acting only when certain files are present. For example, they’ll run npm test when a package.json file is found in the project root. Not only that, but worker plugins can communicate with each other using an EventEmitter API. This enables separation of concerns and re-use among plugins. Case in point, the strider-qunit plugin doesn't itself care whether you run qunit tests on BrowserStack or Sauce Labs, or even on your own in-house browser cluster—it just emits and listens for certain events.
Because workers can be distributed across a network for scaling and security purposes, they don't have direct access to the database, but rather send and receive data through an EventEmitter. More examples of some of our worker plugins include strider-python and strider-browserstack.
Templates in Strider
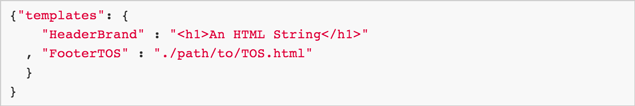
We’ve often found that having the ability to control the look and feel of a tool is almost as important as having control over its functionality. With templates in Strider, you can customize as little or as much of the Strider interface as you want, whether it’s to add branding, edit the interface, or skin Strider. You can easily override 'blocks' of HTML in yourstrider.json with the following code:

which essentially entails specifying a string of HTML for the corresponding block id, and Strider will then substitute that block when rendering pages. We think this has a great deal of potential in allowing you to tailor Strider’s interface to your needs. For a bit more detail on editing templates, head on over to our documentation on GitHub.
Configure with Ease
This is just a small sampling of what’s possible with Strider plugins, and since it’s Open Source, you can easily rewrite and configure existing extensions to fit the specifications of your project. Even if you can’t find exactly what you’re looking for in the current library of Strider plugins, we’ve ensured that writing and installing your own plugins is simple and straightforward. In future posts, we’ll get into more detail on exactly how to write Strider plugins, but rest assured that it’s not at all complicated or difficult to pick up.Not sure what extensions you need for your testing and deployment system? We’re happy to help, just send us an email at .

